Simple dark Mode
Posted at:
Trend
The dark mode trend is becoming increasingly common everywhere and has become a trend, with almost every website and application implementing this feature. Because in my opinion, dark mode is not just about appearance, but more about its usefulness as an option to change the screen display color for users who are not particularly fond of or bored with the light mode theme.
In this post, I will discuss how to create a dark mode for websites.
Ingreditents 🧪
Materials needed include:
- Your favorite Code Editor (I personally use VSCode Editor)
- Basic knowledge of HTML, JavaScript & CSS
- Coffee for sleepy moments... ☕
Let's dive into the creation process
Start with the basics
First, create a folder named for example: dark-mode inside which there are 3 files:
- index.html
- style.css
- script.js
Next, open your favorite editor 💖, open the index.html file you created earlier, and then fill in that index.html file with basic HTML markup. For example, like the code below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>Example Dark Mode</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates adipisci fuga error
nobis voluptate magni quis et beatae reprehenderit, cum magnam quae! Natus corporis
dolorem deserunt aliquid saepe, suscipit itaque!
</p>
<a href="#">Link</a>
</body>
</html>Next, add a button tag inside the <body> tag into the previously created HTML, as a function to toggle the theme.
<button type="button" id="toggleTheme">Toggle Theme</button>After creating the HTML file, the next step is to create the style.css file, then fill the style.css file with the theme color style, here I use --variable-name as a new format for Custom Properties (Variables), to simplify when changing theme colors. Here I only exemplify 2 colors, black & white, here is the content of the style.css file.
// Base theme color
:root {
--base-color: #ffffff;
--text-color: #000000;
--link-color: blue;
}
[data-theme="dark"] {
--base-color: #000000;
--text-color: #ffffff;
--link-color: red;
}Next, update the body & link element colors in style.css using attributes from the previously declared variables.
body {
background-color: var(--base-color);
color: var(--text-color);
}
a {
color: var(--link-color);
}--variable-name or custom properties (variables) in CSS can only be used for modern browsers that support this format, for more information you can check Developer Mozilla and for browsers that support these properties can be checked at caniuseit..
Poor Internet Explorer and Netscape Navigator 😔
Next is the script part
Next, for the most important part, script.js, fill the script.js that was previously created with the following script:
window.addEventListener("load", function () {
// Get the button ID
let toggleButton = document.getElementById("toggleTheme");
// Get the body element
let body = document.getElementsByTagName("body")[0];
// theme button click function
toggleButton.addEventListener("click", () => {
// Check the current used data-theme attribute
if (body.getAttribute("data-theme") == "dark") {
body.setAttribute("data-theme", "");
} else {
body.setAttribute("data-theme", "dark");
}
});
});Then add the style.css and script.js files to index.html.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<h1>Example Dark Mode</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates adipisci fuga error
nobis voluptate magni quis et beatae reprehenderit, cum magnam quae! Natus corporis
dolorem deserunt aliquid saepe, suscipit itaque!
</p>
<a href="#">Link</a>
<script src="script.js"></script>
</body>
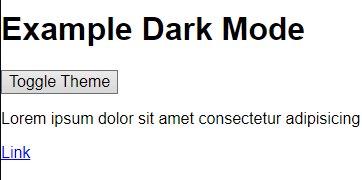
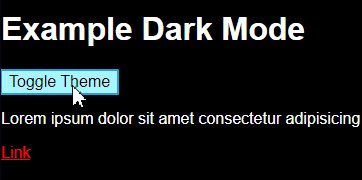
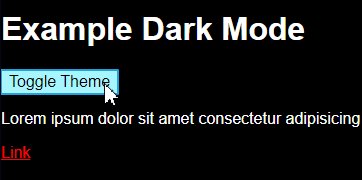
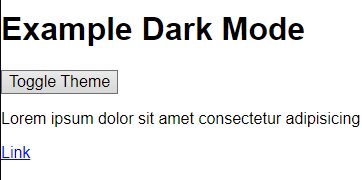
</html>Finally, open index.html in a browser and press the color change button to change the page theme, then the web page theme will change from light mode to dark and vice versa.
Final result:
See full code at: Codepen.io
That's my post about how to create a dark mode on websites, hope it's helpful, happy coding. 😀